N予備校 プログラミングコース 第34回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身のふり返りと、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第34回
前回は、投稿情報をデータベースに保存し、データベースから投稿内容と日時を取得し表示するように設定しました。
今回は、一人で複数人が書き込んでいるような振る舞いが簡単にはできないように設定します。
- 今回の内容まとめ(第3章 23)
・トラッキングCookieの実装
- 今回の目標
一人で複数人が書き込んでいるような振る舞いが簡単にはできないように設定する。
- 今回新しく扱っているコマンド等
・トラッキングCookie
・トラッキングID
秘密の匿名掲示板の要件
作成する秘密の匿名掲示板の要件が以下になります。
- 秘密の掲示板の要件
① 認証ができる
② 認証した人だけが投稿内容を閲覧できる
③ 認証した人だけが投稿できる
④ 自身の投稿内容を削除できる
⑤ 管理人機能
管理人の投稿だとわかる
管理人は全ての投稿を削除できる
管理人はどのアカウントの投稿かわかる
⑥ 匿名であるけれども同じユーザーであることを認識でき、一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにする。
前回までに、要件である「① 認証ができる」「② 認証した人だけが投稿内容を閲覧できる」「③ 認証した人だけが投稿できる」 機能、そして投稿内容を保存する機能を実装しました。
今回は、⑥の後半「一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにできる」を実装します。
今回はCookieを用いて、その日の間だけ同じ人の投稿であることがわかるように実装していきます。
同じ人の投稿であることがわかるプログラムの要件
その日だけは同じ人の投稿であることがわかるプログラムの要件は以下の3つになります。
- /postsパスにアクセスがあった際に
・Cookieが付与されていなければトラッキングCookieを付与
・Cookieが付与されていればなにもしない
・投稿時にトラッキングCookieを取得し投稿情報に含める
トラッキングCookie
トラッキングCookieとは、ユーザーの行動を追跡するために付与されるCookieのことです。
トラッキングCookieの実装
npmモジュールのcookiesを使ってCookieを利用します。
まず、cookiesモジュールをインストールします。
npm install cookies@0.5.1 –save (yarn add cookies@0.5.1)
このモジュールは、 Cookie をヘッダに書き込む際に簡単な API で Cookie を利用することができるライブラリです。
まず、3つの要件のうち次の2つをトラッキングIDを使って実装します。
・Cookieが付与されていなければトラッキングCookieを付与
・Cookieが付与されていればなにもしない
トラッキングIDの実装
トラッキングCookieが付与されていない場合にそれを付与するプログラムを実装します。
1 const Cookies = require(‘cookies’);
2 const trackingIdKey = ‘tracking_id’;
3 const cookies = new Cookies(req, res);
4 addTrackingCookie(cookies);
5 function addTrackingCookie(cookies) {
6 if (!cookies.get(trackingIdKey)) {
7 const trackingId = Math.floor(Math.random() * Number.MAX_SAFE_INTEGER);
8 const tomorrow =new Date(Date.now() + (1000 * 60 * 60 * 24));
9 cookies.set(trackingIdKey, trackingId, { expires: tomorrow });
10 }
11 }
1行目で、cookies モジュールを読み込み、それをCookiesとしています。
2行目で、trakking_idを定数 trackingIdKey としています。
そして、3行目で先ほどのCookiesをcookiesという定数とし、
4行目で、そのcookiesにaddTrackingCookie関数を呼び出します。
そのaddTrackingCookie関数を5~11行目で設定します。
6行目の!cookies.get(trackingIdKey)により、cookiesからtrackingIdKeyを取得した値がundefined や null などの falsy な値であるとき true とします。
つまり、cookiesからtrackingIdKeyを取得できなかった場合に7行目以降が適用されます。
7行目のMath.random 関数で、 0 以上 1 未満のランダムな小数を付与し、*Number.MAX_SAFE_INTEGERでJavaScriptにおいて扱える最大の整数をかけ、Math.floor 関数で小数点以下を切り捨てています。
その数値を、trackingIdとしています。
8行目のDate.now() の部分で、現在のミリ秒を取得し、+ (1000 * 60 * 60 * 24)でその値に 1 日分のミリ秒を足して 1 日後を示すミリ秒を算出しています。
1日分のミリ秒は、24時間×60で分にし、さらに60をかけて秒にし、1000を書けることでミリ秒にしています。
この数値を、new Date関数によって時刻を表すミリ秒に変換しています。
そのミリ秒を定数tomorrowとしています。
つまり、tomorrowはアクセスした時間の24時間後のミリ秒が入ることになります。
9行目で、定数trackingIdKeyと定数trackingIdが、expireで指定された時刻で期限が切れるように設定しています。
今回はexpireオブジェクトにtomorrowを設定していま.
これにより24時間後に無効になるように設定しています。
以上で、トラッキングCookieが付与されていない場合にそれを付与し、さらにそれが24時間後に無効になるプログラムを実装しました。
続いて、付与したトラッキングIDを保存するプログラムを実装します。
トラッキングIDの保存
付与されたトラッキングIDをデータベースで保存し、投稿一覧に表示させるように設定します。
Post.create({
trackingCookie: cookies.get(trackingIdKey),
})
このコードで、get関数により定数cookies内のtrackingIdKeyを取得し、それをtrakingCookieと設定し、データベース(Post)に保存します。さらに、下記コードでページに表示するように設定します。
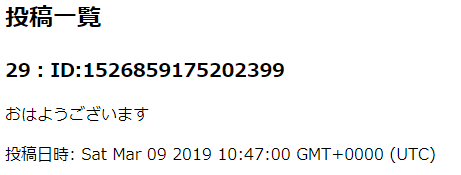
h3 #{post.id} : ID:#{post.trackingCookie}
h3タグにより「ID:trakingCookie」と表示させています。
最後に、トラッキングIDにより閲覧情報をサーバーに残すようにします。
console.info(
閲覧されました: user: ${req.user}, +
trackingId: ${cookies.get(trackingIdKey) }, +
remoteAddress: ${req.connection.remoteAddress}, +
);
2行目で、「投稿されました:user:ユーザー名」
3行目で、「trackingId:トラッキングID」
4行目で、「remoteAddress:リモートアドレス(クライアントのIPアドレス)」
をそれぞれ表示するように設定しています。
このとき注意が必要なのが、使用しているのがバッククォーテーションマーク(`)であることです。
以上のプログラムにより、投稿すると

上図のように、IDが表示されるようになります。
今回は、秘密の匿名掲示板の要件の1つである「一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにできる」 という要件を実装しました。
次回は残る要件の1つである「④ 自身の投稿内容を削除できる」を実装していきます。