N予備校 プログラミングコース 第8回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第8回
前回、前々回と2回にわたって以下の順番で名前診断機能を開発しました。
- Webページの要件をまとめる
- ページデザインを決める
- 診断機能の設計・開発
- ツイート機能の開発
今回は名前診断の結果をツイートする機能を開発します。
- 今回の内容まとめ(第1章 17)
・Twitter公式サイトからのボタン作成
・プログラムでTweetボタンを扱う
・第一章の確認問題 -
今回の目標
・名前診断の結果をツイートできるようにする。
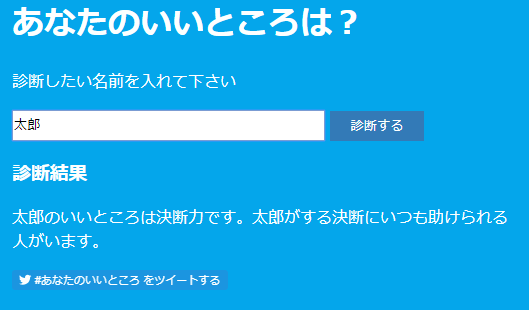
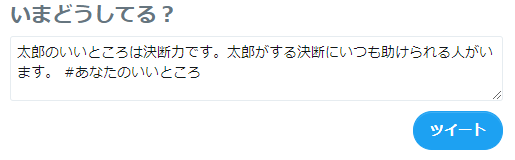
名前を入力し「診断する」ボタンをクリックすることで、ツイートボタン(#あなたのいいところをツイートする)が表示され、さらに、ツイートボタンを押すことで結果をシェアすることができるようにします。


- 今回新しく扱っているタグ等
・setAttribute
・className
・encodeURIComponent
・decodeURIComponent
・twttr.widgets.load
Twitter公式サイトからのボタン作成
Twitterの公式サイトである、Twitterボタン作成サイトからTwitterボタンを作成します。
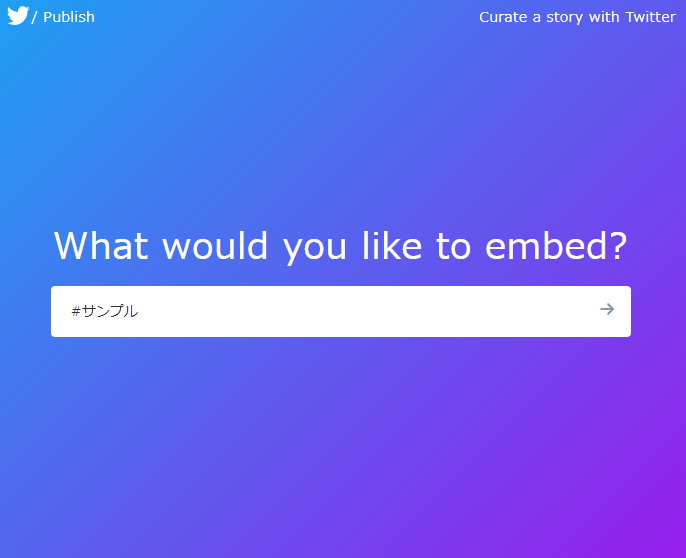
まず、Twitter公式作成サイト(Twitter Publish)を開きます。

付けたいハッシュダグを入力し(今回は#サンプル)、→をクリックします。
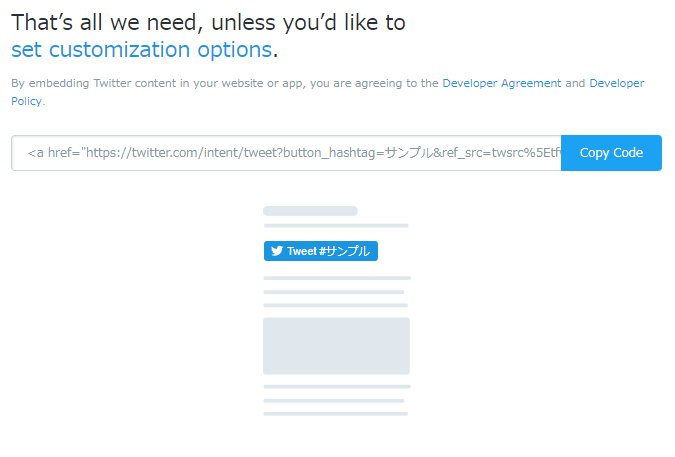
すると以下のようになります。

先ほどの入力した内容が、真ん中のボタン(Tweet #サンプル)に表記されています。
さらに、ボタンをカスタマイズするために、「set customization options」をクリックします。
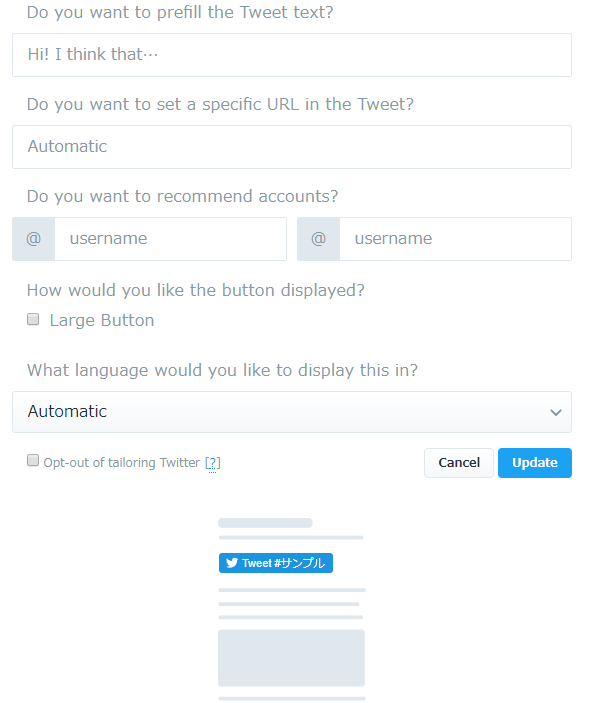
以下の画面が開いたら、「Do you want to prefill the Tweet text?」に表示したい内容(後ほど加工するのでなんでもいいです)を入力し、「Update」ボタンをクリックします。

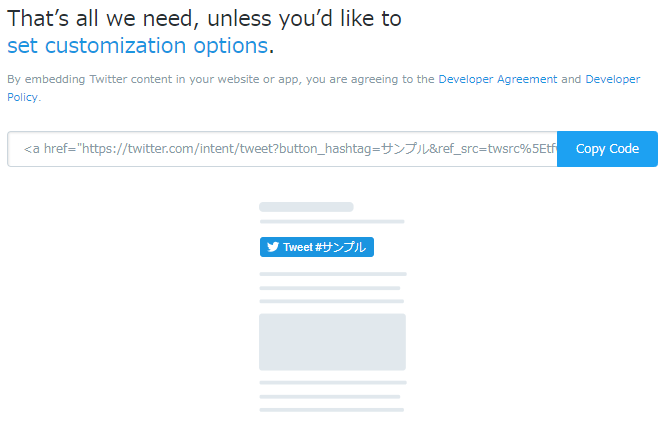
先ほどとおなじ画面に戻ると思いますので、「Copy Code」をクリックします。「Copied!」という表示が出れば完了です。

上記でコピーされたコードは、aタグとscriptタグからできています。
ですので、Twitter公式サイトから作成しなくても、プログラムでtweetボタンを作ることができます。
プログラムは以下のようになります。
< a
href=”https://twitter.com/intent/tweet
?button_hashtag=サンプル&ref_src=twsrc%5Etfw”
class=”twitter-hashtag-button”
data-text=”×××”
data-show-count=”false”>
Tweet #サンプル
< /a>
< script
async src=”https://platform.twitter.com/widgets.js”
charset=”utf-8″>
< /script>
プログラムでTweetボタンを扱う
プログラムでtweetボタンを扱うために、以下のようなタグを新たに扱います。
- setAttribute
- className
- encodeURIComponent
- decodeURIComponent
- twttr.widgets.load
setAttribute, className
setAttribute, classNameはそれぞれ以下のように用います。
○○.setAtribute(‘href’, ××)
○○のhref属性を××と設定する。
○○.className = △△;
○○のclass属性を△△と設定する。
これだけでは分かりにくいかもしれませんので、setAttributeとclassNameを使用した例を示します。
const ○○ = document.createElemnt(‘a’);
const ×× = ‘URL’;
○○.setAtribute(‘href’, ××);
○○.className = △△;
1行目で、○○にaタグの要素を
2行目で、××にURLを
3行目で、○○のhref属性に××を
4行目で、○○のclass属性に△△を
それぞれ設定しています。
これは、HTMLで以下のように表記するのと同じことになります。
< a id = ○○ href=”URL” class = △△>< /a>
encodeURIComponent、decodeURIComponent
先ほどTwitter公式サイトからコピーしたプログラムのhref属性に日本語(サンプル)が含まれていました。
Chromeでは日本語でも正しく動作しますが、本来は半角英数以外は利用してはならないことになっており、環境によっては動作しない可能性もあります。
そこで、日本語をURIエンコードに変換しておく必要があります。
URIエンコードとは、日本語のような認識しにくい文字を半角英数や記号で表現する変換方法のことです。
そこで使われるのが、encodeURIComponent、decodeURIComponentdで、以下のように用います。
encodeURIComponent(○○):○○をURIエンコードに変換
decodeURIComponent(××):××を文字列に復元
○○には日本語などのURIコード以外、××にはURIコードが入ります。
たとえば、以下のように使用します。
encodeURIComponent(‘あ’);
decodeURIComponent(‘%E3%81%82’)
1行目の結果が、「%E3%81%82」となり
2行目の結果が、「あ」ということになります。
## twttr.widgets.load
リンクの見た目をTwitterボタンにするために。Twitterのサーバー上にあるスクリプトを読み込むコードです。
twttr.widgets.load();
これらのコードを利用して、第5回で作成した名前診断テストをtwitterでtweetできるようにします。
第一章の内容確認問題
第一章の後半に、内容の理解を確認する問題が48題用意されています。
間違えても説明が表示されるので、第一章の理解のために全問正解を目指しましょう。
今回までが、第一章の内容になります。
次回からは、第二章(Linux)になります。