N予備校 プログラミングコース 第7回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第7回
前回までに、HTML, JavaScript, CSSについて学んできました。
ここまで学んできたHTML, JavaScript, CSSを使って、診断機能のあるWebページを作成します。
今回は名前診断機能のあるWebページを以下の順番で作成していきます。
- Webページの要件をまとめる
- ページデザインを決める
- 診断機能の設計・開発
- ツイート機能の開発
前回Webページのデザイン設定を行ったので、今回は名前診断機能を設計・開発します。
- 今回の内容まとめ(第1章 15-16)
・診断機能の要件まとめ
・診断機能の設計・開発 -
今回の目標
・名前診断機能の作成

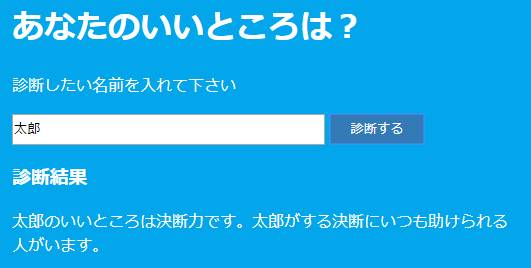
名前を入れて、診断するをクリックすることで

のように、それぞれの診断結果を表示するプログラムの作成します。
- 今回新しく扱っているタグ等
・charCodeAt()
・const
・let
・replace
・onclick
・div
・createElement
・innerText
・appendChild
・removeChild
・removeAllChildren
・value
名前診断機能の設計
前項でデザインを設計したページに、名前診断の機能に必要な要件を設定します。
今回設計する要件は以下のようになります。
1. 診断結果のパターンをのデータが取得できる
2. 名前を入力すると診断結果が出力される関数
i. 入力が同じ名前なら、同じ診断結果を出力する処理
ii. 診断結果の文章のうち名前の部分を、入力された名前に置き換える処理
診断結果のパターン作成
今回の診断パターンはテキストに書いてあるものをコピー&ペーストすることになります。
const, let
変数を設定する時に、var 以外に、const、letが使えます。
この際、constは、一度代入するとそこから変更が出来ません。
一方、letは、( ) または { }内でのみ使用できる変数になります。
たとえば以下のように設定します。
var x = 3;
const y = 5;
(function(){
let z = x+y;
document.write(z);
})();
1行目で、変数xは3、
2行目で、yは5という決まった数と設定し
3~5行目で、変数zはx+y(=8)であり、そのzの値を表示するように設定しています。
上記のように作成すると、8と表示されます。
しかし、下記のように設定するとエラーがでます。
var x = 3;
const y = 5;
(function(){
let z = x+y;
})();
document.write(z);
1-2行目では先ほどと同じように、変数xは3、yは5という決まった数と設定し
3~5行目で、変数zはx+y(=8)と設定しています。
その後、6行目でzの数値を表示するように設定しています。
しかし、zという変数はfunction内でのみ有効な変数(let)なので、functionの外では定義されていないことになります。
ですので、zの値を表示しようとしてもzが存在しないのでエラーがでます。
以上のように、letを使う際はどこの範囲で設定した変数であるかに注意が必要です。
なお、2019年度版ではconst, letの説明が詳しく書かれています。
‘use strict’
日本語では「厳格モードを使う」という意味で、プログラムのコードに記述ミスがあった場合にエラーとして表示してくれる機能を呼び出すために使います。
入力が同じ名前なら、同じ診断結果を出力する処理
作成した診断結果を、同じ名前であれば同じ結果を出力するようにします。
今回は、名前を1文字ずつ文字コードで整数値に変換し、それらを足し合わせ、それらを診断結果のパターン数で割った余りを利用します。
今回の診断結果のパターン数は16個あるので、16で割った余りの0~15で表示するパターンを設定します。
名前を文字コードに変換する(charCodeAt)
chartCodeAtを使用することで、設定した文字列の中から、指定した位置にある文字を文字コードに変換できます。
“ABCDEF”.charCodeAt(3)
上記は、ABCDEFの中の3番目の文字を文字コードを表します。この場合はD(Aが0番目)なので68になります。
足し合わせた数字をパターン数で割った余りを求める(%)
%を使用し、指定した数字で割った余りを設定します。
以下のように記述することで、○○○を16で割った余りを△△△に設定します。
const △△△ = ○○○ % 16;
以上の関数を使って、以下のように名前を数字に変換しそれを利用して診断結果を設定します。
function () {
let ○○○ = 0;
for (let i = 0; i < ‘田中太郎’.length; i++) {
○○○ = ○○○ + ‘田中太郎’.charCodeAt(i);
}
const △△△ = ○○○ % 16;
const ××× = answers[△△△];
}
2行目で、○○○に0という数字を設定し
3~5行目で、田中太郎の「田」「中」「太」「郎」をそれぞれ文字コードに変換し、それらを足し合わせています。
具体的には、まず’田中太郎’charCodeAt(0)で「田」を文字コードに変換し、○○○と足合わせてそれを新たな○○○に設定します。この時点では最初の○○○は0に設定しているので、新たな○○○には「田」の文字コードが入ります。
続いて、i=1になるので’田中太郎’charCodeAt(1)で「中」を文字コードに変換し、先ほど新たに設定した○○○と足し合わせて、それをさらに新しく○○○と設定します。この時点で、先ほどの「田」と「中」の文字コードが足し合わされます。
これを4回繰り返すことで、「田」「中」「太」「郎」をそれぞれ文字コードに変換し、それらを足し合わせます。
さらに、6行目で最終的な○○○(全ての文字コードを足し合わせた数値)を16で割った余りを△△△に設定します。
7行目で、先ほどの診断パターン(answersと名前をつけておく)の△△△番目を読みだしてその内容を×××に設定しています。
以上のように設定することで、同じ名前であれば同じ診断結果を設定することが可能になります。
診断結果に入力された名前を表示するように設定する(replace)
指定した文字列を別の文字列(または関数)に変換することが出来ます。
var A = “私は学生です”;
var B = “学生”;
var C = “社会人”;
result = A.replace(B, C);
document.write(result);
Aを「私は学生です」、Bを「学生」、Cを「社会人」と設定し、A内のB(学生)を(社会人)に置き換えた結果をresultとし、そのresultを表示しなさい。
上記の結果が、
![]()
になります。
この関数を以下のように用いて、設定した診断結果内の名前を、入力された名前に変換します。
let ××× = answers[△△△];
××× = ×××.replace(/\ {username}/g, ‘田中太郎’);
先ほど設定した診断結果である×××内の{username}の部分を田中太郎に置き換えて、新たな×××とします。
診断機能の設計・開発
入力された名前から診断結果を設定することができたので、その結果を表示する仕組みを設計します。
ボタンを押すことで表示するように設計(onclick)
ボタンなどをクリックした際の動作をonclick関数を使って設定します。
××.onclick ={ }
××というボタンをクリックした場合は、{ }の操作を実行します。
表示箇所の設定(div)
診断結果をどこに表示するかを設定します。
< div id=”△△”>< /div>
何も表示はしませんが、個々の場所は△△という名前の場所ですということを宣言しています。
こう宣言することで、後で△△の部分に診断結果を表示するように設定することが出来ます。
表示方法の設定(createElement, innerText, appendChild)
診断結果を表示する箇所を設定したので、JavaScriptファイル内で文字の大きさなど表示方法を設定します。
今回は、createElement, innerText, appendChildを使用します。
const ×× = document.createElement(‘h3’);
××.innerText = ‘ABC’
XX.appendChild(××);
1行目で、××にh3タグの要素を作ります
(××は、3番目に大きい見出しで表示しますということ)
2行目で、ABCを××の中身に設定しています。
3行目で、変数XXに、××を追加しています。
これらを用いてHTMLファイルおよびJavaScriptファイルを以下のように設定します。
<HTMLファイル>
< button id = “××”>診断する< /button>
< div id=”△△”>< /div>
1行目で、××という名前のボタンを作成し、そこに「診断する」と表示します。
2行目で、△△という名前の場所を作成します。
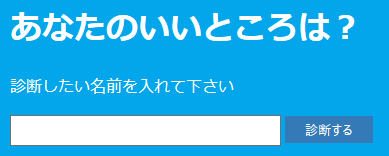
上記の結果が以下のようになります。

何も表示されていませんが、診断するボタンの下に△△と言う名前の場所が作られています。
<JavaScript>
const Button = document.getElementById(‘××’);
const result = document.getElementById(‘△△’);
Button.onclick = () => {
const ○○ = document.createElement(‘h3’);
○○.innerText = ‘ボタンを押しました’;
result.appendChild(○○);
}
1行目で、HTMLファイルで設定したボタン(id=××)をButtonという名前に、
2行目で、空欄(id=△△)をresultという名前に変更します。
3~6行目で、ボタン(Button)をクリックすると実行する関数を設定しています。
その内容は、4行目で○○という変数に、h3タグの要素を作り
5行目で、○○に「ボタンを押しました」という文章を入れます。
6行目で、resultに、○○の要素を入れます。
こうすることで、resultの位置に○○の内容を表示するように設定しています。
以上のように記載して、ボタンを押すと以下のように表示されます。

ちなみに最後の三行はhtmlで書くと、以下と同じことだと思います。
< button id = “××”>診断する< /button>
< h3>ボタンを押しました< /h3>
連続して診断結果を表示しないようにする(firstChild, removeChild)
診断ボタンを押した際に、前回表示されている結果を表示しないように設定します。
××.removeChild(××.firstChild)
××に割り当てられた最初の要素を削除する。
removeAllChildren(××)
××に割り当てられたすべての要素を削除します。
removeChildおよびremoveAllChildren関数を使うことで、診断ごとに前回の結果を削除して最新の結果のみを表示するように設定できます。
名前が空欄の時に処理を終了する(value)
value関数を使って名前が空欄の際に診断を終了するように設定します。
××.value
以上のように記載することで、××内のテキストを取得できます。
これを用いて、以下のように設定します。
const △△ = ○○.value
if (△△.length === 0) {
return;
}
1行目で、○○の文字内容を取得し△△と設定しています。
2~4行目で、△△の文字数が0の時は診断を終了するように設定しています。
ここまで、学んできた関数を利用して、名前診断機能を作成する事が今回の目標です。
今回から、内容が少し重たくなってきて理解できない所が多々ありました。
テキストを読みながら進めればプログラム自体は作成できます。
しかし、一つ一つの内容がどういったことなのかの理解に少し手こずりました。
私がわからないと思った点は、各タグの説明欄に書きました。
また、気付いたことがあれば修正します。