N予備校 プログラミングコース 第5回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第5回
前回までに、HTML, JavaScriptについて学んできました。
今回は、CSS(Cascading Style Sheets)について学びます。
この章から、HTMLファイル、JS(JacaScript)ファイル、CSSファイルを作成します。
それぞれの違いは以下のようなイメージです。
- HTML: ホームページの内容
- JavaScript: プログラムの処理
- CSS:ホームページの見た目
すべてを一つのファイルで作成することも可能ですが、変更する際に便利なようにそれぞれを別ファイルとして作成します。
- 今回の内容まとめ(第1章 12~13)
・CSSについて
・CSSによる文字の変更
- 今回の目標
・見出しの色の変更
・見出しの角度変更
- 今回新しく扱っているタグ等
・styleタグ
・link rel=”stylesheet” href=”〇〇.css”>
・bodyタグ
・background-color
・border
・class
・rotateX, rotateY, rotateZ
CSSについて
CSSは、Cascading Style Sheetsの略称です。
cascadeとは、「~を次へとつなげる、転送する」という意味で、Style Sheetsを次へとつなげるという意味です。
つまり、HTMLのスタイル(背景や文字の大きさなど)をきめる言語です。
styleタグ
< style >○○○< /style >
HTMLファイル内で、CSSを使用する際に用いるタグです。
JavaScriptを、HTMLファイル内で使用するのに使用したのと同じように使用します。
< style >と< /style >の間(今回は○○○)をCSSとして読むように指示します。
JavaScriptでは、別で作成したファイルをHTMLファイルで呼び出す際に、< script src=”a.js”>< /script>を使用しました。
CSSでは、HTMLファイル内でCSSファイルを呼び出すのに< link rel=”stylesheet” href=”〇〇.css”>を使います。
この書き方では、上記では、○○.cssファイルを呼び出しています。
bodyタグ
htmlで、< body>○○○< /body>の部分に、文書の本体を記述します。
○○○の部分に画面に表示する内容について記載していきます。
background-color
背景色を変更する際に使用するのが、background-colorです。
以下のように記載することで背景色を青色に変更できます。
body{
background-color:lightblue
}
上記のプログラムで背景色が以下のように変更できます。

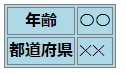
また全体の背景色ではなく、表中の背景のみ変更したい場合は以下のように記載します。
table ,td ,th{
background-color: lightblue
}
table:表、th:table内の見出し、td:table内のデータをlightblueに変更します。
上記のプログラムによって

が

になります。
border
表などの境界線を変更したい場合に、borderを使います。
境界線は、solid:実線、double:二重線、dashed:破線、dotted:点線のように記載します。
太さはピクセルで指定し、〇pxのように記載します。
table ,td ,th{
border: solid 1px gray;
background-color: lightblue
}
上記のプログラムによって

が

になります。
CSSを使ったプログラミング
CSSとJavaScriptを使うことで、文字を回転させたり、回転ごとに文字の色を変更したりすることができます。
classについて
CSSにより変更したい部分のcalssを設定することで、そこだけ見た目を変更することが可能です。
HTMLファイル内で、下記のように設定します。
< h1 class = “○○”>N予備校< /h1>
< h1 id = “△△”>プログラミングコース< /h1>
この時点で、ページ上では下記のように表示されます。

さらに、CSSファイルで以下のように設定します。
.○○ {color: red}
そうすると

こう変わります。
classで○○と指定した見出しだけが赤色に変化します。
rotateX, rotateY, rotateZ
文字は、X軸(画面上の横軸)、Y軸(画面上の縦軸)、Z軸(画面の前後)に対して回転させることが出来ます。
CSSファイルに、下記のように設定します。
var ×× = document.getElementById(‘△△’);
××.style.transform = ‘rotateZ(10deg)’
1行目で、HTMLファイル内で、id名を△△と設定した物を変数××と設定します。
2行目で、××と設定した変数をZ軸に対して10度回転させます。
上記の結果が、

のようになります。idを△△と設定した見出しのみが10度回転しました。
これを、以前に習ったsetInterval等を使用することで画面上で回転させたり、回転によって色が変化するように設定したりすることができるようになります。
例えば、以下のように設定することで回転させることができます。
var deg = 0;
function rotate() {
deg = deg + 6;
××.style.transform = ‘rotateX(‘ + deg + ‘deg)’;
}
setInterval(rotate, 20);
1行目で、degという変数に0を代入しています。
2-5行目で、rotateという関数を設定しています。
関数の中身は、3行目で関数degに+6したものを新しいdegに設定しています。
そして4行目で、新しく設定してdegの分だけ回転させています。
6行目、rotate関数を20ミリ秒ごとに繰り返して実行しています。
今回はHTML、JavaScriptに続いて、ホームページの見た目を変更するのに使うCSSについて学びました。
CSSを用いることでページ上で指定した文字だけを変更したり、回転させたりすることができるようになります。
次回からは、今まで学んできたHTML, JavaScript, CSSを使用してウェブ上での名前診断機能について作成していきます。
