N予備校 プログラミングコース 第4回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第4回
前回までは無料体験版の内容で、今回から有料コースの内容になります。
無料体験版は、有料コースの一部分のみの受講が可能でした。
(無料体験版が終了した時点で、有料コースの5%が終了している状態)
有料コースは第0章から~第7章まであり、そのうち第0章と第1章の一部が無料体験版に含まれていました。
(第1章は、無料体験版終了時点で12%が終了している状態)
今回は前回に引き続きJavaScriptについて学びます。
- 今回の内容まとめ(第1章 09~11)
・JavaScriptのコレクション
・JavaScriptの関数
・JavaScriptのオブジェクト -
今回の目標
<コレクションの目標>
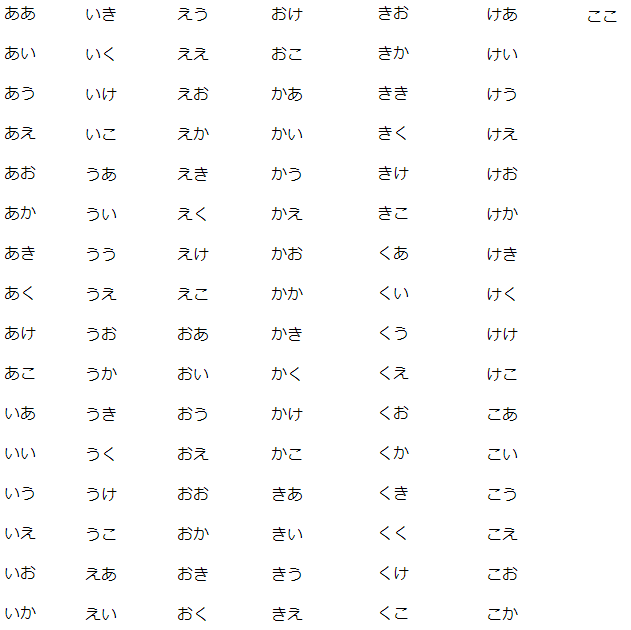
関数を用いて次のように表示させることです。
*画像は一部加工しています。

<関数の目標>
誕生日を入れることで生まれてからの秒数をアニメーションで表示することです。

<オブジェクトの目標>
時間当てゲームの作成:10秒立ったと思うとボタンを押し、誤差0.5秒以内であれば「凄い」と出るゲームの作成
- 今回新しく扱っているタグ等
・var 〇=[]
・getElementById(“○○○”)
・〇.length
・〇.push( )
・new Date()
・〇.getTime()
・getElementById(“○○○”)
・innerText
・setInterval
・confirm(‘○○○’)
・onkeypress
JavaScriptのコレクション
コレクションとは、数値や文字などの要素の集まりの事です。
数値や組などをあらかじめ設定しておいて、後々に呼び出せるようにすることができます。
var 〇 = []
コレクションを設定するのに、前回も変数を指定する時に使用したvarを用います。
例えば、下のように1~4月までを配列として設定することで、あとから呼び出すことが可能です。
var months = [‘1月’,’2月’,’3月’,’4月’];
document.write(months );
);
上記の結果が下のようになります。
1行目で、months と言う名前で[‘1月’, ‘2月’, ‘3月’, ‘4月’] という配列を設定しておきます。
そうすることで、
months [0]=1月、months  =2月、months
=2月、months  =3月、months
=3月、months  =4月
=4月
という形で後で呼び出すことができる。
このとき、配列の1番目は ではなく[0]であることに注意が必要です。
ではなく[0]であることに注意が必要です。
〇.length
コレクションで設定した数値や文字の個数を使用する時に使う関数です。
設定した〇の配列の個数を指定する時に〇.lengthを用います。
var months = [‘1月’,’2月’,’3月’,’4月’];
document.write(months.length);
1行目で、monthsの配列を設定し
2行目で、monthsの配列の個数を表示するように設定しています。
上記の結果、以下のように表示されます。
このlengthと前回のfor文を用いることで繰り返して表示することが可能になります。
〇.push( )
コレクションで設定した配列に後から要素を通過することが可能です。
その時に使うのがpushです。
var months = [‘1月’,’2月’,’3月’,’4月’];
months.push(‘5月’);
document.write(months );
);
1行目で、monthsの配列を設定し
2行目で、monthsの配列に新しく「5月」という要素を追加し
3行目で、monthsの5番目の要素を表示するように設定しています。
(1番目が[0]なので、 は5番目になります)
は5番目になります)
上記の結果、以下のように表示されます。
今回の授業の目標画像は、
「あ~こ」という配列を指定しおき、その後、前回学んだ関数を使って呼び出すことで作成しています。
JavaScriptの関数について
前回までに学んだ関数のほかに以下のような関数を学びます。
new Date()
現在の日時の値を取得する時に使用します。
var now = new Data();
document.wirte(now);
1行目で、nowという変数を指定し、nowに取得した現在の時間を代入しています。
2行目で、nowの中身を表示するように設定しています。
上記の結果以下のように表示されます。
(黒塗りのところに年月日が表示されます。)
〇.getTime()
getTime()を使用することで、1970年1月1日からの〇で指定した日時までの経過時間をミリ秒(1000分の1秒)を取得することができます。
以下の様に記述することで、1970年1月1日から2019年12月31日23時59分までの経過時間をミリ秒で表示することが出来ます。
var selectTime = new Date(2019, 11, 31, 23, 59);
var seconds =selectTime.getTime();
document.write(seconds);
1行目で、変数selectTimeを設定し、2019年12月31日23時59秒を代入しています。
2行目で、変数secondsを設定し、selectTimeの時間を1970年1月1日からの経過時間をミリ秒で代入しています。
3行目で、secondsの内容を表示しています。
上記の結果以下のように表示されます。
getElementById(“○○○”)、.innerText
gertElementByIdでは、指定されたid(今回は○○○)を引用することができます。
innerTextを用いることで、指定した変数の中身を置き換えることが出来ます。
「○○○.innerText = ×××」により、○○○の中の文章を×××に置き換えることが出来ます。
getElementByidとinnerTextを組み合わせて用いることで以下のようなことができます。
・ファイルA(HTMLファイル)
・ファイルB(JavaScriptファイル)
document.getElementById(‘ID-A’).innerText = “blog”;
ファイルAでは、名前を「ID-A」という名前のpタグを設定し、ID-Aの中の文章を1つの段落として表示するように設定しています。
ファイルBでは、ファイルAで指定されたid(今回はID-A)の中の文章を、blogに置き換えるように設定しています。
上記の結果が
setInterval
指定された関数を、指定したミリ秒ごとに繰り返し実行する際に使うのがsetInterval関数です。
以下のように設定することで、○○という操作を、××ミリ秒ごとに繰り返し実行することができます。(××には数字が入ります。)
function ○○ (){ }
setInterval (○○, ××)
ここまでに学んだ関数を使い、生まれてからの秒数をアニメーションで表示するプログラムを組むのがこの項の目標になります。
オブジェクトについて
オブジェクトでは、名前と値など複数の条件をもった記号を作成することができます。
たとえば、15歳の高校生である一郎君というオブジェクトを以下のように設定することができます。
var A = {
name: ‘一郎’,
age: 15,
school:’high school’};
1行目で、変数Aを設定し
2~4行目で、Aの中のname, age, schoolをそれぞれ一郎、15、high schoolと設定しています。
その後、以下のようにそれぞれの要素を呼び出すことが可能です。
document.write(A.name);
document.write(A.age);
document.write(A.school);
confirm(‘○○○’)
confirmとは「確認する」という意味の単語で、confirm()では、( )内の文字列をダイアログで表示する関数です。
ダイアログとは、何らかの通知を行うために表示される小さなウィンドウのことです。
confirm(‘○○○’);
以上のように記述し実行すると以下の様に表示されます。

.onkeypress
onkeypressは、キーボードのいずれかのキーを押した際に実行されます。
例えば、以下のように記述したとします。
document.body.onkeypress = ○○○
これは「HTML上でいずれかのキーが押されたら○○○という関数を呼び出す」ということになります。
document.bodyとは、任意のHTML中のbodyタグ内の内容を指します。
同様にdocument.headは、任意のHTML中のheadタグ内の内容を指します。
この項の目標は、オブジェクト機能と今までの関数を使い時間あてゲームを作成することになります。
分かりにくかった点
‘< p >’ ‘< /p >’ について
表示する内容を段落を変えて表示させたい時に使用します。
例えば、'< p >’ ‘< /p >’ を使うことで以下のような違いが生じます。
document.write(‘< p >’ + ‘○○の面積は〇です。’+'< /p >’);
document.write(‘< p >’ + ‘△△の面積は△です。’ +'< /p >’);
上記の結果は、

と表示されますが
document.write(‘○○の面積は〇です。’);
document.write(‘△△の面積は△です。’ );
上記の結果は、
と表示されます。
上記のように、< p > < /p >に挟まれた文字を一つの段落とする(文字が終わった時点で改行する)ことで、段落を変えて表示することが可能になります。
idタグについて
私は授業を進める中でidタグというものが少しわかりませんでした。
ひとまず私は以下のように認識しています。
< p id = “A”>
は、後で定義するAを記載して改行しなさいと言う指示< h1 id = “A”>、後で定義するAを一番大きい見出しとして記載しなさいという指示
この認識でもし不具合が起こったらまた修正します。
今回からが有料コースの内容になります。
前回と今回がJavaScriptについての授業になります。
JavaScriptを用いることでかなり複雑なこともできるようになってきました。
次回以降は、CSSについて学びます。

