N予備校 プログラミングコース 第37回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身のふり返りと、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第37回
前回管理人機能を実装し、秘密の匿名掲示板の要件をすべて実装しました。
今回は、デザインを改善します。
- 今回の内容まとめ(第3章 25)
・デザインの改善
- 今回の目標
デザインの改善
* 今回新しく扱っているコマンド等
・Bootstrap
秘密の匿名掲示板の要件
作成する秘密の匿名掲示板の要件が以下になります。
- 秘密の掲示板の要件
① 認証ができる
② 認証した人だけが投稿内容を閲覧できる
③ 認証した人だけが投稿できる
④ 自身の投稿内容を削除できる
⑤ 管理人機能
管理人の投稿だとわかる
管理人は全ての投稿を削除できる
管理人はどのアカウントの投稿かわかる]
⑥ 匿名であるけれども同じユーザーであることを認識でき、一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにする。
前回までに、秘密の匿名掲示板のすべての要件を実装しました。
今回は作成した匿名掲示板のデザインを改善します。
デザインの改善
まず、アイコン画像(ファビコン)を設定します。
ファビコンの表示
case ‘/favicon.ico’:
util.handleFavicon(req, res);
break;
/favicon.icoのパスにリクエストがあった場合に、 handleFavicon 関数を実行するように設定しています。
その、handleFavicon関数を以下で設定します。
1 const fs = require(‘fs’);
2 function handleFavicon(req, res) {
3 res.writeHead(200, {
4 ‘Content-Type’: ‘image/vnd.microsoft.icon’
5 });
6 const favicon = fs.readFileSync(‘./favicon.ico’);
7 res.end(favicon);
8 }
1行目で、fsモジュールを読み込み、それをfsとしています。
2-5行目で、handleFavicon 関数を設定しています。
今回は、writeHeadによりヘッダー情報を書き出します。
ステータスコードとして200番を指定し、image/vnd.microsoft.icon というファビコンのコンテンツタイプを書き出すように設定しています。
6行目で、fsモジュールのreadFileSyncによって、./favicon.ico(ファビコンのファイル)を Stream として読み出し、
7行目で、それをレスポンスの内容として書き出すように設定しています。
以上により、./favicon.icoにアクセスすると、指定されたアイコンが表示されます。
Bootstrapによるデザイン改善
さらに、見た目を改善するためにBootstrapという機能を使用します。
Bootstrapは、CSSとJavaScriptがあらかじめ用意されており、これを利用することで自分でCSSを作成せずにデザインを改善できます。
Bootstrap
Bootstrap (ブートストラップ)とは、Webページ作りのための部品集で、Twitter 社が提供しています。
どのようなデバイスでページを見ても適切なデザインとなるような HTML、 CSS、JavaScript を提供してくれています。
これにより、単一の HTML で様々なデバイスに合わせた表示ができます。
このようなデザインのことをレスポンシブデザインといいます。
Bootstrapの設定
BootstrapのCSSとJavaScriptを組み込みます。
今回は、Bootstrap がインターネット上で提供しているCSS ファイルやJavaScript ファイルを利用します。
<Bootstrapの読み込み>
BootstrapのCSSファイルを読み込む設定をします。
link(rel=”stylesheet”,
href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0
/css/bootstrap.min.css”,
integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg
6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm”,
crossorigin=”anonymous”)
<JavaScriptの読み込み
Bootstrap に必要となる JavaScript のソースコードを読み込みます。
script(src=”https://code.jquery.com/jquery-3.2.1.slim.min.js”)
script(src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js”,
integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl”,
crossorigin=”anonymous”)
<jQueryの読み込み>
Bootstrap に利用されている jQuery というライブラリを読み込みます。
こちらも、同じくインターネット上で提供されているものを利用します。
bodyの左右に適切なマージンを加えます。
Pug では、タグ名.クラス名 と続けることで、タグに class 属性 を付与することができ、今回はこれを利用します。
body.container
これにより、ページの大きさに合わせて適切なマージンを入れることが出来ます。これにより、スマートフォン、タブレットなどによってそれぞれ幅が変更されたページが表示されるようになります。
<Bootstrap設定前>

<Bootstrap設定後>

以上のように、Bootstrapによりフォントや左右のマージンが変更されます。
ログアウトページのデザイン変更
Bootstrapには、余白設定用のクラスが備わっています。余白設定クラスは、5段階用意されています。
余白の設定
div.my-3
h1 秘密の匿名掲示板
1行目で、div 要素には my-3 というクラスを設定しています。
今回は、縦方向( y 軸方向)への余白( margin )を、3 段階目の値に指定しています。
ログアウトボタンのデザイン変更
続いて、ログアウトボタンのデザインを変更します。
Pug ではタグ名.クラス名1.クラス名2.クラス名3 のように複数のクラスを設定することができます。
a(href=”/logout”).btn.btn-info.float-right ログアウト
今回は、a タグに、Bootstrapに用意されているボタンのデザイン(btn-info)を適用しています。
.infoは水色のボタンになります。
さらにfloat-right を設定することで、右側に配置するように設定しました。
今回の標記は、HTMLで < a href=”/logout” class=”btn btn-info float-right”>ログアウト< /a> と同じ結果になります。
以上の設定で以下のように変更されます。
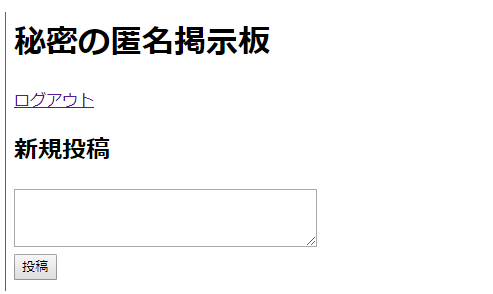
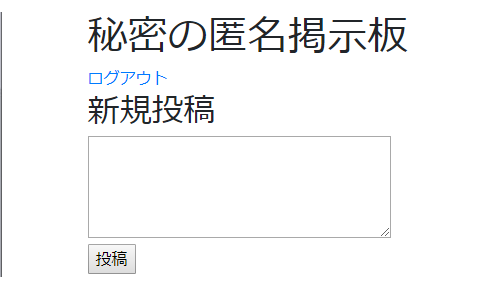
<Bootstrap設定前>

<Bootstrap設定後>

続いて、投稿フォームのデザインを変更します。
投稿フォームのデザイン変更
投稿するページのデザインを変更します。
div.form-group
textarea(name=”content” rows=”4″).form-control
div.form-group
button(type=”submit”).btn.btn-primary 投稿
1-2行目で、入力項目にform-groupを、入力部品には、form-controlをデザインとして設定しています。
3-4行目で、投稿ボタンにbtn-primaryをデザインとして設定しています。なお、primaryは青色のボタンになります。
以上の設定で、以下のようにデザインが変更されます。
<Bootstrap設定前>

<Bootstrap設定後>

続いて、投稿一覧の見た目を変更します。
投稿一覧のデザイン変更
投稿一覧のページデザインを変更します。
1 div.card-header
2 – var isPostedByAdmin = (post.postedBy === ‘admin’)
3 if isPostedByAdmin
4 span #{post.id} : 管理人 ★
5 else
6 span #{post.id} : ID:#{post.trackingCookie}
7 div.card-footer
8 div 投稿日時: #{post.createdAt}
9 - var isAdmin = (user === ‘admin’)
10 if isAdmin
11 div 投稿者: #{post.postedBy}
12 - var isDeletable = (user === post.postedBy || isAdmin)
13 if isDeletable
14 form(method=”post” action=”/posts?delete=1″)
15 input(type=”hidden” name=”id” value=post.id)
16 button(type=”submit”).btn.btn-danger.float-right 削除
1行目で、投稿一覧のヘッダーにcard-headerというデザインを設定し
2行目で、投稿者が管理人(admin)であるという変数をisPostedByAdminと設定し
3-4行目で、isPostedByadminがtrueの(投稿者が管理人である)場合には「管理人★」と表示するように設定し
5-6行目で、isPostedByadminがfalseの(投稿者が管理人でない)場合には投稿者のIDを表示するように設定しています。
7行目で、投稿一覧のフッターにcard-footerを設定し
8行目で、「投稿日時:」の後ろに投稿した時間を表示するように設定し、
9行目で、今アクセスしているuserが管理人(admin)であるという変数をisAdminと設定し
10-11行目で、isAdminがtrue(userが管理人)である場合に、「投稿者:」の後ろに投稿者名を表示するように設定し
12行目で、アクセスしているuserが投稿者または管理人であるという変数をisDeletableと設定し、
13-16行目で、isDeletableがtrue(userが投稿者または管理人)である場合に削除ボタンを表示するように設定しています。
この削除ボタンのデザインを、btn.danger(赤色)に設定し、float-rightにより、ボタンを右に配置するようにしています。
以上の設定により、以下のように変化します。
<Bootstrap設定前>

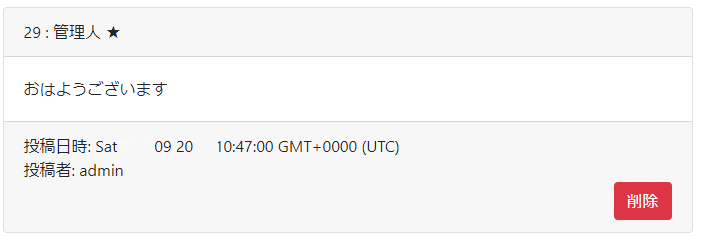
<Bootstrap設定後>

最後に、日時を日本時間に変更します。
日本時間表示
Moment Timezoneというライブラリを利用して日本時間表示に変更します。
npm install moment-timezone@0.5.0 –save
まず、このコマンドにより、Moment Timezoneをインストールします。
const moment = require(‘moment-timezone’);
post.formattedCreatedAt = moment(post.createdAt)
.tz(‘Asia/Tokyo’).format(‘YYYY年MM月DD日 HH時mm分ss秒’);
つづいて、上記により、日本時間への変更ができます。
以上のように、掲示板のデザインを改善しました。
こうしてBootstrapを利用することで比較的簡単にデザインの変更が可能です。
今回はBootstrapを用いてページのデザインを変更しました。
これで、秘密の匿名掲示板ができあがりました。しかし、今のままではまだセキュリティ問題があります。
次回以降、セキュリティ問題を解決していきます。