N予備校 プログラミングコース 第32回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身のふり返りと、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第32回
前回は、秘密の匿名掲示板作成の要件の投稿機能を実装しました。
今回は、投稿された内容を一覧で表示できるプログラムを実装します。
- 今回の内容まとめ(第3章 21)
・投稿一覧表示機能の実装
- 今回の目標
投稿一覧機能を表示できるように設定
- 今回新しく扱っているコマンド等
・リダイレクト
秘密の匿名掲示板の要件
作成する秘密の匿名掲示板の要件が以下になります。
- 秘密の掲示板の要件
① 認証ができる
② 認証した人だけが投稿内容を閲覧できる
③ 認証した人だけが投稿できる
④ 自身の投稿内容を削除できる
⑤ 管理人機能
管理人の投稿だとわかる
管理人は全ての投稿を削除できる
管理人はどのアカウントの投稿かわかる
⑥ 匿名であるけれども同じユーザーであることを認識でき、一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにできる
今回は、要件である「① 認証ができる」「② 認証した人だけが投稿内容を閲覧できる」「③ 認証した人だけが投稿できる」 機能を実装します。
投稿一覧表示機能の実装
認証されたユーザーのみ投稿一覧が表示されるように、以前行ったBasic認証機能を用います。また、認証を行った後のログアウト機能を実装します。
認証機能の実装
今回はファイルを利用してBasic認証を行うプログラムを実装します。
ただし、この方法はセキュリティの問題があります。
セキュリティの問題を解決する方法は後の章で学ぶことになります。
認証機能を実装するためにindex.jsを以下のように設定します。
1 const auth = require(‘http-auth’);
2 const basic = auth.basic({
3 realm: ‘Enter username and password.’,
4 file: ‘./○○’
5 });
6 const server = http.createServer(basic, (req, res) => {
7 router.route(req, res);
8 }).on(‘error’, (e) => {
9 console.error(‘Server Error’, e);
1行目で、http-authパッケージを呼び出すことを定数authと設定し
2~5行目で、ユーザー認証を行う設定をし、それを定数basicとしています。
その内容が、3行目でBasic認証時を設定する領域を指定し、4行目で入力されたusernameとpasswordを○○ファイルと照合するように設定しています。
6行目で、http.createServerの第1引数にbasicオブジェクを渡しています。
7行目で、無事認証がされれば秘密の投稿掲示板の投稿ページが表示されるように設定し(投稿掲示板の投稿ページの表示設定は別でします。)、
8行目で、認証が失敗した場合は、「Server Error]と表示するように設定しています。
これにより、以下のようなページを表示できるようになります。

ログアウト機能の作成
セキュリティの問題はありますが、Basic認証により認証されログインできたユーザーのみが投稿できるようになりました。
そこで、次にログアウト機能を実装します。
ログアウトは、 /logout パスにアクセスして、ステータスコードの 401 – Unauthorized を返します。
また、実装されていないURLにアクセスした際には、404-NotFoundを返すように設定します。
まず、リクエストを処理を行うハンドラに振り分けるモジュール(ファイル名××)に/logoutパスからのアクセスがあった時の処理を加えます。
1 const util = require(‘○○’);
2 function route(req, res) {
3 switch (req.url) {
4 case ‘/posts’:
5 postsHandler.handle(req, res);
6 break;
7 case ‘/logout’:
8 util.handleLogout(req, res);
9 break;
10 default:
11 util.handleNotFound(req, res);
12 break;
13 }
7-8行目で、/logoutパスからアクセスがあった時の動作を設定しており、その内容が、○○ファイル内に設定されているhandleLogout関数を呼び出します。
10-11行目で、/postsや/logout意外のパスからアクセスがあった時は、○○ファイル内に設定されているhandleNotFound関数を呼び出します。
次いで、そのhandleLogout関数とhandleNotFound関数について実装します。
1 function handleLogout(req, res) {
2 res.writeHead(401, {
3 ’Content-Type’: ‘text/plain; charset=utf-8’
4 });
5 res.end(‘ログアウトしました’);
6 }
7 function handleNotFound(req, res) {
8 res.writeHead(404, {
9 ’Content-Type’: ‘text/plain; charset=utf-8’
10 });
11 res.end(‘ページが見つかりません’)
12 }
1-5行目で、handleLogout関数を設定し、その内容がステータスコード401-Unauthorizedを返し、「ログアウトしました」と表示します。
7-11行目で、handleNotFound関数を設定し、その内容がステータスコード404-NotFoundを返し、「ページが見つかりません」と表示します。
これらにより、ログインした後のページにログアウトの機能が作成できます。

ここで、ログアウトをクリックすることで、
と表示されるようになります。
これで、認証機能とログアウト機能が実装できたので、続いて投稿内容一覧のページを作成します。
投稿内容一覧ページ作成
アプリケーション上の配列 contents に格納されている投稿した内容を表示するようにします。今回はpug の iteration の機能を用います。
h2 投稿一覧
each content in contents
p #{content}
1行目で、h2タグで「投稿一覧」という見出しを作成し
2行目で、contents という名前の配列から、配列の一要素である文字列を content という名前で取り出します。この each からの部分が、 pug の iteration によるループ機能です。
3行目で、2行目で取り出したcontentの内容をpタグで表示しています。
2行目のループ機能と3行目により、投稿内容を繰り返し表示することが可能です。
これにより、ログインした後のページに以下のような投稿一覧を表示できるようになりました。

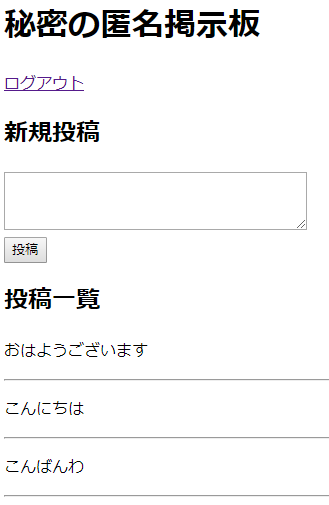
また、「おはようございます」「こんにちは」「こんばんわ」と投稿することで以下のように表示されます。

今回は、要件である「① 認証ができる」「② 認証した人だけが投稿内容を閲覧できる」「③ 認証した人だけが投稿できる」 機能を実装しました。
次回は、投稿内容を保存する機能を実装します。

