N予備校 プログラミングコース 第3回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門webアプリコース 第3回
前回は、HTMLについて学びました。今回はJavaScriptについて学びます。
- 今回の内容まとめ(第1章 05~08)
・JavaScript(プログラミング言語のうちの1つ)の理解
・JavaScriptの関数・論理について
- 今回の目標
・ページ上に打ち込むには困難な事(1から10万までの数)を記載
・1から10万までの数のうち3, 5, 15の倍数を、Fizz, Buzz, FizzBuzzに変更

- 今回新しく扱っているタグ等
・script
・document.write(X)
・var 〇
・use strict (2019年度板ではここでの記載はありません)
・function ○○○ ( X ){ △△△ }
・ // コメント
・if文
・for文
・true と false
・!:否定
・||:論理和
・&&:論理積
・% 〇:剰余演算子
JavaScriptについて
JavaScriptとは、たくさんあるプログラミングの言語のうちの1つです。
(プログラミング言語:パソコン上で何かをするように指示する時に使う言語)
「JavaScriptとは」についての説明は、そこまで理解する必要はないと思います。
私は、日本語、英語、中国語のように、プログラミングには多くの言語があって、そのうちの一つと認識しています。
後々になって、気になった時にもう一度読めばいいと思います。
ここで引っかかってやる気がなくなりよりも、先に進んで「こうゆうことができるのか」と知ってから読んだ方がいいと思います。
JavaScriptについての説明もわかりやすいので、とりあえず指示通りに進めましょう。
もしよくわからなくても後々何をしているのかわかってきます。
言語を書き間違えた時も、どこで確認すればいいかなども書いてあるのでわかりやすいですのでとりあえず読み進めましょう。
JavaScriptのタグについて
HTMLにはHTMLの、JavaScriptにはJavaScriptのタグが存在します。
言語によってそれぞれ記述方法が違うので、プログラミング言語を学ぶ際にはそれぞれに応じて学ぶ必要があります。
scriptタグ
< script >○○○< /script >
HTMLファイル内でJavaScriptを使用する際に用いるタグです。
< script >と< /script >の間(今回は○○○)をScript(JavaScript等の言語)として読むように指示します。
scriptタグを使うことで○○○部分にJavaScriptを書くことができるようになります。
今後は、HTMLとJavaScriptで別々のファイルを作成するようになるので、混同することは少なくなります。
HTMLファイル内でJavaScriptを使用する際はscriptタグ内に記載するようにしましょう。
document.write(X)
ページ内に文字等を表示する時に使います。
( )内を文字として表示することができます(今回はXと表示できます)。
例えば、document.write(“ドキュメントとして書きだす”) のように書き込むと下記のように表示されます。
これはHTMLにおける、< p > X < /p >と同じと考えてよいと思います。
var 〇
〇を変数として指定するという意味です。
いきなり〇と書いても、プログラム上では認識されませんので、〇っていうものを使うよと宣言しているのです。
(数学で、「xとおく」と指定したのと同じです。)
例えば、 var Japan = 10、var Tokyo = 5 と書いた場合、 Japan + Tokyoの答えは15 と言うことになります。
var Japan =10;
var Tokyo =5;
document.write(Japan + Tokyo);
1行目で「Japanという変数を使用し、変数Japanに10を代入しなさい」、2行目で「Tokyoという変数を使用し、変数Tokyoに5を代入しなさい」と命令しておいて、3行目で「Japan + Tokyoの結果を表示しなさい」と指示しています。
上記の結果が以下のようになります。
use strict (2019年度板ではここでの記載はありません)
「strictモード」で実行するということで、正しく記述されていないとエラーになるようにします。
function ○○○ ( X ){ △△△ }
{ }内に記載した内容(今回は△△△)を実行することを、○○○(x)という名前をつけるコードです。
function Japan(x){
document.write(x);
}
上の処理の場合は、document.write(x)を行うことをJapan(x)と名前を付けますということ
つまり、 Japan(x)というのは「xを書き込む」ことと同じ意味になります。
(高校生の時に、xにおける関数を f(x) と名付けたのと同じ)
上記のように指定しておくことで、Japan (10)を実行すると以下のように表示されます。
Japan (10)というのは、「10を書き込む」ことなので10と表示されます。
// コメント
プログラムを作成していると、どの部分で何をしているのかが後からわからなくなることがあります。
そういった時に、「この部分ではこういうことをしています」とコメントを残すことができます。
しかし、そのまま記述してしまうとプログラムの内容と判断されてしまいます。
そこで「//」を使用してコメントを書くことができうようになります。
<例>
//ここで、Japan(X)を指定しています
function Japan(x){
document.write(x); // xを表示します
}
JavaScriptの論理
プログラミングでは「こうであればこうする、そうでなければこう」といったように、はっきりと条件等を設定する必要があります。
日本語のようにあいまいな状態ではなく、しっかりと論理を組み立てる必要があります。
その際に使用するタグ等についてここで学びます。
if文
if文は、条件を指定してプログラムを実行する際に使用し、大きく分けて下の三つの書き方があります。
- if (X) {○○○} :
「 条件Xを満たすものは、○○○を実行する。」 - if (X) {○○○} else{×××)
「条件Xを満たすものは、○○○を実行、満たさないものは×××を実行する。」 - if (X) {○○○} else if (Y){×××) else {△△△}
「条件Xを満たすものは、○○○を実行する。条件Xは満たさないが条件Yを満たすものは×××を実行する。条件XもYも満たさないものは、△△△を実行する」
例えば、以下のように使用します。
var a =10;
if (0 <= a < 20){
document.write(“20未満”)
}else if( 20 < a <=40){
document.write(“20以上40未満”)
}else{
document.write(“40より大きい”)
}
1行目で、「変数aには10を代入する」
2~3行目で、「変数aが0以上20未満の場合は、20未満と表示する」
4~5行目で、「変数aが20以上40未満の場合は、20以上40未満と表示する」
6~7行目で、「変数aが40より大きい場合は、40より大きいと表示する」
ようにそれぞれ指定しています。
上記の結果が
今回はaの値に10を代入しているので、20未満と表示されます。
for文
for文は、if文と同様に条件を指定してプログラムを実行できます。
if文と異なる点は、指定したプログラムを繰り返し実行することが出来ます。
- for文 ( ○○○ ) { ××× }
条件(○○○)を満たす限り、指定した行為(×××)を繰り返す。
例えば次のように使用します。
for (var i =1; i <= 5; i++){
document.write(i);
}
1-2行目で、変数iを指定し、iに1を代入しています。そしてそのiが5以下である場合に、document.write(i)を実行するように設定しています。さらに、i++ でdocument.write(i)を実行するごとにiに1を加えていくように指定しています。
上記の結果が
初めi=1なので「1」と記述し、次は i=1+1=2となるので、「2」と記述します。
それを繰り返して、「5」を記述した後、i=5+1=6となり、5以下の条件(i <=5)を満たさないので、そこで終了します。
true と false
条件などが当てはまる際にtrue, 当てはまらない際にfalseを使います。日本語では、trueを真(しん)、falseを偽(ぎ)といいます。
例えば、i<=5(iは5以下)である条件で、5はtrueですが、8はfalseになります。
!:否定
否定とは、例えば !tureは「tureではない」という意味になります。ですので、!true = false になります。
||:論理和
論理和とは、「または」の意味で、A||B は AまたはBという意味になります。(数学での A U B)
「高校生 || 大学生」は、「高校生または大学生」という意味で高校生でも大学生でもいいという意味になります。
&&:論理積
論理積とは、「かつ」の意味で、A&&B は AかつBという意味になります。(数学での A ∩ B)
「高校生 && 男」は、「高校生かつ男」という意味で、男子高校生のみという意味になります。
% 〇:剰余演算子
剰余演算子とは、「割った時のあまり」という意味で、「% 〇」で〇で割った時の余りを意味します。
「12%5」は、「12を5で割った時のあまり」という意味で、12%5=2になります。
JavaScriptのループ
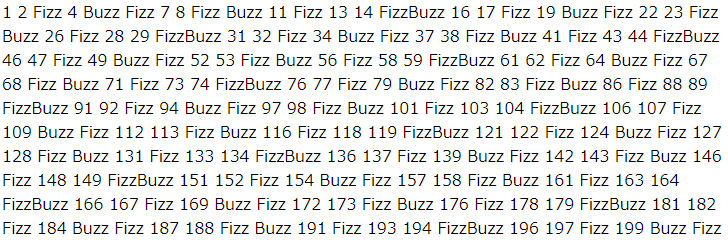
ここまで学んできたタグ等を使用して、ループ(繰り返し)機能により「1から10万までの数を表示する3の倍数:Fizz、5の倍数:Buzz、15の倍数:FizzBuzz)」プログラムを作成するのが今回の目標になります。
よくわからなかった点
シングルオート
シングルクオート(’)で囲むことで文章を入力することが出来ます。
プログラミング内では、日本語等を文字として使用したいときにシングルオートで囲む必要があります。
例えば、’あ’ と記述すれば「あ」と認識してくれますが、「あ」と書いただけでは、「 」のように空欄になり認識してくれません。
バックスラッシュ
バックスラッシュを書き込むことで ’ を文字として入力することが出来る
シングルオート(’)をプログラミングコードではなく文字として入力したいときはバックスラッシュ(/)を使用します。
例: ’ \” ⇒ ’
function(関数)の「{}や()」
テキストには、{}や()についてはとりあえずそうゆうものだと認識して進むように指示されます。
それはその通りなのですが、この後の作業で困る時が出てくると思います。
〇{ }は、カッコ内において〇ということを実行すると言う意味です。
{ はあるのに }がかかれていないと、関数が実行されません。
なかなかうまく行かない時は、{ の数と } の数が一致しているか数えてみてください。
また以下のように、最後の()がないと実行できないので注意してください。
(function (){
document.write(“ドキュメントとして書き出す”);
})();
script src
途中から、htmlファイルだけでなく、jsファイルを作成するようになります。
そのときに、htmlファイルに使うタグがscript srcです。
これは、JavaScript内のコードを別ファイルで作成しておき、その名前をhtml内で呼び出す際に使用します。
ですので、htmlファイルに直接書いても問題ないです。
< script src=”a.js”>< /script>
a.jsという名前のファイルをJavaScript言語で読み上げなさいという指示です。
console上での改行
consoleでは、Enterキーを押すとそこまで書いたプログラムが実行されてしまいます。
ですので、改行したい場合は、Shiftキーを押しながらEnterキーを押してください。
ここまでが、無料体験版で学べる範囲です。
以降、有料コースで学べることを記載していきたいと思います。

