N予備校 プログラミングコース 第28回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第28回
前回は、アンケートフォームを作成しました。
今回は1つのファイルで複数のアンケートを表示できるようなプログラムを作ります。
- 今回の内容まとめ(第3章 15)
・テンプレートエンジンについて
- 今回の目標
1つのファイルで複数のアンケートを表示できるようなプログラムを実装する
- 今回新しく扱っているコマンド等
・pug
・renderFile
テンプレートエンジン
テンプレートとプログラムを組み合わせて文字列を作る仕組みのことをテンプレートエンジンといいます。
JavaScriptでは、静的なユーザーインタフェースのデータであるHTMLを動的に出力することができるライブラリのことを言います。
今回は、Node.jsのpugというテンプレートエンジンを利用します。
pugについて
Pugでは、閉じタグ(< /h1>などのタグを閉じる時のタグ)が不要なタグの宣言など、HTMLを簡潔に表現することができます。
<HTML形式で書いた場合>
< !DOCTYPE html>
< html lang=”ja”>
< head>
< meta charset=”UTF-8″>
< title>○○< /title>
< /head>
< body>
< h1>××< /h1>
< form method=”post” action=”△△”>
名前: < input type=”text” name=”name”>
< input type=”radio” name=”ABC” value=”abc” /> abc
< input type=”radio” name=”DEF” value=”def” /> def
< button type=”submit”>□□< /button>
< /form>
< /body>
< /html>
<Pugで書いた場合>
doctype html
html(lang=”ja”)
head
meta(charset=”UTF-8″)
title ○○
body
h1 ××
form(method=”post” action=”△△”)
span 名前:
input(type=”text” name=”name”)
input(type=”radio” name=”ABC” value=”abc”)
span abc
input(type=”radio” name=”DEF” value=”def”)
span def
button(type=”submit”) 投稿
以上のように、Pugではタグの設定などを簡潔にできます。
ただ、Pugでは、スペースやタブによるインデントも意味を持つため注意が必要です。そこで、空白の部分がわかりやすい様にVS Codeを設定します。
VS Codeの設定変更
Windowsでは、VS Codeでctrl+shift+Pを押し(Macでは、command+shift+P)、JSONの設定を開き内容を変更します。その内容が以下になります。
これにより、本来は見えない文字列を、ドットや矢印で表示されます。
//既定の設定を上書きするには、このファイル内に設定を挿入します
{
//1つのタブに相当するスペースの数。’editor.detectIndentation’がオンの場合、
この設定はファイル コンテンツに基づいて上書きされます。
“editor.tabSize”: 2,
//Tab キーを押すとスペースが挿入されます。’editor.detectIndentation’がオンの場合、
この設定はファイル コンテンツに基づいて上書きされます。
“editor.insertSpaces”: true,
//エディターで空白文字を表示する方法を制御します。
‘none’、’boundary’ および ‘all’が使用可能です。’boundary’ オプションでは、単語間の単一スペースは表示されません。
“editor.renderWhitespace”: “boundary”
}
複数のアンケートを表示するプログラムを実装する
前回は1つのアンケート(焼肉としゃぶしゃぶなど)を表示するプログラムを作成しました。しかし前回のプログラムでは、2つのアンケートを表示したい場合には2つのプログラムを作成する必要があります。
そこで、1つのプログラムで複数のアンケートを表示できるように以下のようにコードを変更します。
doctype html
html(lang=”ja”)
head
meta(charset=”UTF-8″)
title アンケート
body
h1 どちらが食べたいですか?
form(method=”post” action=path)
span 名前:
input(type=”text” name=”name”)
input(type=”radio” name=”favorite” value=firstItem)
span #{firstItem}
input(type=”radio” name=”favorite” value=secondItem)
span #{secondItem}
button(type=”submit”) 投稿
pugというテンプレートエンジンでは、属性値をaction=pathのように指定することで好きな変数の値を設定できます。
また、inputのvalue属性にfirstItem, secondItemという変数を用いることで複数のアンケートを1つのプログラムで表示することができます。
さらに、このfirstItem, secondItemをJacaScriptファイルで設定します。
その際に用いるのが、renderFile関数です。
renderFile
res.write(pug.renderFile(‘./form.pug’, {
path: req.url,
firstItem: ‘焼き肉’,
secondItem: ‘しゃぶしゃぶ’
1行目で、変数を書き込むファイルを指定しています。今回はform.pugファイルに指定しています。
2-4行目で、form.pugファイル内のpathにreq.url、firstItemに「焼き肉」、secondItemに「しゃぶしゃぶ」を設定します。
このrenderFile関数と、if文を用いることで複数のアンケートを1つのファイルで表示が可能です。
if (req.url === ‘/enquetes/yaki-shabu’){
res.write(pug.renderFile(‘./form.pug’, {
path: req.url,
firstItem: ‘焼き肉’,
secondItem: ‘しゃぶしゃぶ’
}));
} else if (req.url === ‘/enquetes/rice-bread’){
res.write(pug.renderFile(‘./form.pug’, {
path: req.url,
firstItem: ‘ごはん’,
secondItem: ‘パン’
1行目と7行目では、リクエストのパスがそれぞれ/enquetes/yaki-shabu、/enquetes/rice-breadであった場合に呼び出す関数を指定しています。
2-5行目では、パスが/enquetes/yaki-shabuであれば、form.pugファイルのpath, firstItem, secondItemにそれぞれ、/enquetes/yaki-shabu, 焼き肉, しゃぶしゃぶを適応するように設定しています。
8-11行目では、パスが/enquetes/rice-breadであれば、form.pugファイルのpath, firstItem, secondItemにそれぞれ、/enquetes/rice-bread, ごはん, パンを適応するように設定しています。
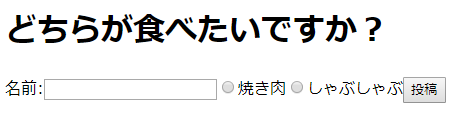
以上のように設定することで、/enquetes/yaki-shabuからアクセスした場合は、

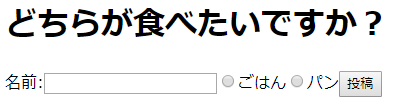
が表示され、/enquetes/rice-breadからアクセスした場合は、

と表示されます。
以上のように、テンプレートエンジンのPugを使うことでコードを簡潔にでき、また「焼き肉としゃぶしゃぶ」と「ごはんとパン」のアンケートを1つのファイルで表示できるようなプログラムを実装出来ました。
次回は作成したアンケートフォームを全世界に公開できるようにします。