N予備校 プログラミングコース 第27回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身の振替と、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第27回
前回は、HTTPメソッドについてPOSTメソッドを実装しました。
今回はアンケートフォームを作ります。
- 今回の内容まとめ(第3章 14)
・アンケートフォーム作成(HTMLのフォーム)
・アンケートフォームの表示
・投稿内容の表示
- 今回の目標
POSTメソッド利用してアンケートフォームを作成します。
- 今回新しく扱っているコマンド等
・form
・pipe
・decodeURIComponent
アンケートフォーム作成(HTMLのフォーム)
前回学んだPOSTメソッドを使ってアンケートフォームを作成します。
フォームとは、利用者に情報を入力してもらい、その内容をサーバーに送信するためのものです。
今回はformタグを利用してアンケートフォームを作成します。
formタグ
formタグを使って、利用者が情報を入力する入力欄を作成します。
inputタグを利用した部品(テキストエリアやチャックボックスなど)により情報を送信する事が出来ます。
<inputタグ>
< input type =”radio”>:ラジオボタン
< input type = “checkbox”>:チェックボックス
< button>:ボタン
< input type = “text”>:テキストボックス
< textarea>:テキストエリア
< select>:プルダウンメニュー
< select size = “4”>:セレクトボックス
< progress>:プログレスバー
< form method =”POST” action=”○○”>
< input type=”radio” name=”yaki-shabu” value=”焼き肉”/>焼き肉
< input type=”radio” name=”yaki-shabu” value=”しゃぶしゃぶ”/>しゃぶしゃぶ
< button type=”submit”>投稿< /button>
1行目で、method属性(POSTの部分)にはHTTPメソッドを、action属性(○○の部分)にはURLのパスを設定します。
今回は、POSTメソッドを利用して○○というパスに対して情報を投稿するように設定しています。
2行目で、type属性で部品のタイプを指定し、name属性でPOSTされるデータのキーを、またvalue属性で値を指定します。
今回は、type属性にradioを指定してラジオボタンを配置し、name属性には”yaki-shabu”、value属性にはそれぞれ「焼き肉」「しゃぶしゃぶ」という文字列を設定しています。
3行目で、buttonタグを使用して情報を送信する際に利用するボタンを配置します。
type属性にsubmitを指定し、ボタンには「投稿」という文字が記入されます。
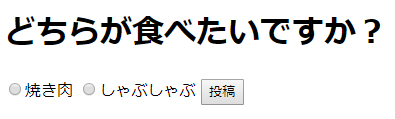
ここまでで作成したページが以下になります。

アンケートフォームの表示
HTTPサーバーにGETメソッドでアクセスした際に、アンケートフォームが表示されるように設定します。
このとき使うのがpipeです。
pipe
pipe関数を使用することで、読み込み用のStreamと書き込む用のStreamをつなぐことが出来ます。
const fs = require(‘fs’);
const rs = fs.createReadStream(‘○○’);
rs.pipe(res);
break;
1行目で、fsモジュールを呼び出しそれを定数fsとします。
2行目で、○○ファイルをStreamとして読み込みそれを定数rsとします。
3行目で、resに先ほどの定数rsをつないで一つのデータとしています。
投稿内容の表示
フォームに投稿された情報をログとして出力し、投稿内容をページに表示するプログラムを実装します。
このとき使うのが、decodeURIComponent 関数です。
URLエンコードされた(日本語などの文字列を特殊なコードに変換した)値をもとに(日本語などに)もどす際に、decodeURICompoment関数を使います。
const decoded = decodeURIComponent(○○);
console.info(‘[‘ + now + ‘] 投稿: ‘ + decoded);
res.write(‘< !DOCTYPE html>< html lang=”ja”>< body>< h1>’ +
decoded + ‘が投稿されました
