N予備校 プログラミングコース 第35回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身のふり返りと、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第35回
前回は、一人で複数人が書き込んでいるような振る舞いが簡単にはできないように設定します。
今回は、自身の投稿した内容を削除できる機能を実装します。
- 今回の内容まとめ(第3章 24)
・削除機能の実装
- 今回の目標
自身の投稿内容を削除できる機能の実装
秘密の匿名掲示板の要件
作成する秘密の匿名掲示板の要件が以下になります。
- 秘密の掲示板の要件
① 認証ができる
② 認証した人だけが投稿内容を閲覧できる
③ 認証した人だけが投稿できる
④ 自身の投稿内容を削除できる
⑤ 管理人機能
管理人の投稿だとわかる
管理人は全ての投稿を削除できる
管理人はどのアカウントの投稿かわかる
⑥ 匿名であるけれども同じユーザーであることを認識でき、一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにする。
前回までに、要件である「① 認証ができる」「② 認証した人だけが投稿内容を閲覧できる」「③ 認証した人だけが投稿できる」「⑥ 匿名であるけれども同じユーザーであることを認識でき、一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにする。」 機能、そして投稿内容を保存する機能を実装しました。
今回は、④「自身の投稿内容を削除できる機能」を実装します。
今回はデータベースの削除機能を利用して、掲示板の削除機能を実装します。
削除機能の実装
削除機能実装のために、データベースの削除機能を使用します。
削除UIの作成
削除を実行する際のユーザインタフェース(UI)を作成します。
1 – var isDeletable = (user === post.postedBy)
2 if isDeletable
3 form(method=”post” action=”/posts?delete=1″)
4 input(type=”hiden” name=”id” value=post.id)
5 button(type=”submit”) 削除
1行目で、post.postedBy (投稿したユーザーのユーザー名)とuser(アクセスしているユーザー名)が同じ場合に、投稿を削除可能であるように設定しています。その変数をisDeletableとしています。
2行目で、isDeletableがtrueである場合3-5行目の操作を実行するように設定しています。
今回は、post.postedByとuserが一致した場合に実行されます。
3行目で、/post?delete=1というパスにPOSTメソッドでリクエストを送ります。
4行目で、input要素をhidden(画面上は表示されないデータ)に指定しています。
今回は、表示されないデータとしてpost.id(投稿に付けられたID)を指定しています。
5行目で、削除ボタンを作成しています。4行目で、 post.postedBy(投稿を行ったユーザー名) が、user(アクセスしているユーザー名 )と同じ場合に、削除ボタンが表示されます。
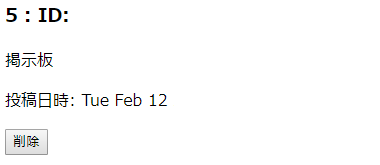
以上の設定で、投稿したユーザー名と削除しようとしているユーザー名が一致している場合に、以下のような削除ボタンが表示されます。

ボタンをクリックすることで投稿に付けられたIDがおくられ、そのIDを使用して削除処理をサーバー上で実行します。
ここで、今回利用したifDeletable変数のように、真偽値が入る変数のことをフラグといい
if isDeletable
のように、フラグ変数を利用することでJavaScript の if 文と同じことを実装することができます。
これは、pug のテンプレートで条件分岐をする方法です。
さらに、
user: req.user
のように、サーバーの設定で、req.user(リクエストをしたユーザー名)をpug ファイル内の user という名前に設定しています。
これらにより、投稿した本人が投稿内容を削除できるようになります。
続いて、サーバー上で実行する削除処理を実装します。
削除処理の実装
/posts?delete=1というパスにアクセスがあった場合の処理について設定します。
case ‘/posts?delete=1’:
postsHandler.handleDelete(req, res);
break;
上記で、/posts?delete=1にアクセスがあった際に、後ほど実装するhandleDelete関数を実行するように設定しています。
続いて、そのhandleDelete関数を設定します。
1 function handleDelete(req, res) {
2 switch (req.method) {
3 case ‘POST’:
4 let body = [];
5 req.on(‘data’, (chunk) => {
6 body.push(chunk);
7 }).on(‘end’, () => {
8 body = Buffer.concat(body).toString();
9 const decoded = decodeURIComponent(body);
10 const id = decoded.split(‘id=’) ;
;
11 Post.findByPk(id).then((post) => {
12 if (req.user === post.postedBy){
13 post.destroy().then(() => {
14 handleRedirectPosts(req, res);
15 }); } });
1行目で、handleDelete関数を設定し
2-3行目で、POSTメソッドであった時だけ以降の処理が実行されるように設定しています。
4行目で、空白の配列をbodyに設定し
5-8行で、POSTデータを取得しbody配列の中に設定しています。
9行目で、body内のURIコード化されたデータをもとにもどしたものをdecodedと設定し
10行目で、decode配列の2番目のデータを投稿のIDとして取得しています。(1番目のデータは[0]になります)
11行目で、IDを使用して投稿の内容を取得し、その投稿内容をpostと指定しています。
12行目で、req.user(アクセスしているユーザー名)とpost.postedBy(投稿したユーザー名)が一致している場合に13行目以降を実行するように設定します。
13行目で、destroy関数によりpostの中身(投稿内容)を削除し、
14行目で、handleRedirectPosts関数を呼び出します。尚、今回の実装では、handleRedirectPosts関数を使って、/postsパスにアクセスします。
以上により、自分が投稿した内容のみ削除できるような設定が出来ました。
今回は、秘密の匿名掲示板の要件の1つである「削除機能」を実装しました。
削除機能は、データベースの削除機能を利用して実装しました。
次回は、 最後の要件である「管理者機能」を実装していきます。