N予備校 プログラミングコース 第33回
あなたは2019年の目標って立てましたか?
どんな目標を立てたか覚えていますか?
私は2018年末に2019年の目標を立てました。
その一つにプログラミングを学び仕事として使えるようにすることをあげました。
そして、思い立ったが吉日と「N予備校のプログラミングコース」を申し込みました。
そして受講と同時に自身のふり返りと、これから始めようと考えている人の参考になればとブログを書き始めました。
今回ブログの移設にともない、再度そのブログを読み返しながら、今思うことを加えて記載していきたいと思います。
また私が受講したのは【2018年度】で、現在公開されている【2019年度】との違いについても書いていきたいと思います。
このブログは、初心者が学びながら書いているため、間違っている場合があります。
分かり次第修正していくつもりです。
そのあたりも含め楽しんでいただければと思います。
最後に進めていてわからなかったところや気になったところをまとめています。
プログラミング入門 webアプリコース 第33回
前回は、投稿された内容を一覧で表示できるプログラムを実装します。
今回は、投稿内容をファイル上に保存する機能を実装します。
- 今回の内容まとめ(第3章 22)
・投稿の保存機能の実装
- 今回の目標
情報内容をデータベースに保存し、データベースから投稿と投稿日時を読み出し投稿一覧機能を表示できるように設定します。
- 今回新しく扱っているコマンド等
・PostgreSQL
・primaryKey
秘密の匿名掲示板の要件
作成する秘密の匿名掲示板の要件が以下になります。
- 秘密の掲示板の要件
① 認証ができる
② 認証した人だけが投稿内容を閲覧できる
③ 認証した人だけが投稿できる
④ 自身の投稿内容を削除できる
⑤ 管理人機能
管理人の投稿だとわかる
管理人は全ての投稿を削除できる
管理人はどのアカウントの投稿かわかる
⑥ 匿名であるけれども同じユーザーであることを認識でき、一人で複数人が書き込んでいるような振る舞いが簡単にはできないようにする。
前回までに、要件である「① 認証ができる」「② 認証した人だけが投稿内容を閲覧できる」「③ 認証した人だけが投稿できる」 機能を実装しました。
今回は、投稿内容を保存する機能を実装します。
データベースへの保存機能について
データベースとは、ある条件に当てはまるデータを集めて後で使いやすいように整理した情報のかまりのことです。
様々なユーザーやソフトウェアから利用できるように一定の形式で整理されています。
今回は、データベースとしてPostgreSQLを使用します。
PostgreSQLのインストール
下記コマンドでPostgreSQLをインストールします。
sudo apt update
sudo apt install -y postgresql-9.5
PostgreSQLへのログイン
PostgreSQLを使う際のパスワードを設定しログインします。
sudo su – ○○
このコマンドで○○という名前でPostgreSQLにログインします。
PostgreSQLの起動
psql
このコマンドで、PostgreSQLを起動します。
パスワードの設定
alter role ○○ with password ‘××’;
このコマンドで、PostgreSQL 内の○○というユーザーのパスワードを ××に変更します。
データベース作成
create database △△;
△△ という名前のデータベースが作成されます。
PSQLの終了
\q
このコマンドでPSQLを終了できます。
Linux上のpostgreユーザーからログアウト
exit
Linux上のpostgreユーザー(ユーザー名○○)からログアウトしLinuxのユーザーに戻ります。
データベースを実装
今回は、Node.jsにあるsequalizeというパッケージを使ってデータベースを実装します。
sequelizeはデータベース特有のコマンドを知らなくても利用できます。
Node.js にはデータベースを利用するためのライブラリがたくさんあり、
sequelizeのインストール
下記コマンドでインストールを実行します。
npm uninstall sequelize pg pg-hstore
npm install sequelize@4.33.4 –save
npm install pg@7.4.1 –save
npm install pg-hstore@2.3.2 –save
これにより、sequelizeモジュールによりPostgreSQLを利用できます。
データベース構成
データベースには、特定の形式でデータを格納する必要があります。そこで、データベースに入れる情報の構成を考えます。
このようにデータの形式を定めることをデータモデリングといいます
今回作成する秘密の匿名掲示板で必要になるのは次のような要素です。
- 投稿内容
- 投稿したユーザー名
- トラッキングCookieの内容
- 作成日時
これらを保存できるようにプログラムを実装します。
データ保存用モジュール
データを保存するためのモジュールを実装します。
1 const Sequelize = require(‘sequelize’);
2 const sequelize = new Sequelize(
3 ’postgres://○○:××@localhost/△△’,
4 {
5 logging: false,
6 operatorsAliases: false
7 }
8 );
1行目で、sequelizeモジュールを読み込みます、それを定数Sequelizeとしています。
2~8行目では、Sequalizeの設定をし、それを定数sequalizeとしています。そのSequalizeを次のように設定しています。
3行目で、postgresの○○ユーザーの△△というデータベースを使用するように設定し、
5行目で、ログをとらないように設定し
6行目で、sequelizeの演算子エイリアスをオフにしています。
(演算子エイリアスについてはわかり次第追記します。)
尚、××はpostgresのパスワードです。
データベース構成の実装
続いて、sequelize形式で定義したデータ構成を実装していきます。
1 const Post = sequelize.define(‘Post’, {
2 id: {
3 type: Sequelize.INTEGER,
4 autoIncrement: true,
5 primaryKey: true
6 },
7 content: {
8 type: Sequelize.TEXT
9 },
10 postedBy: {
11 type: Sequelize.STRING
12 },
13 trackingCookie: {
14 type: Sequelize.STRING
15 }
16 }, {
17 freezeTableName: true,
18 timestamps: true
19 });
1行目で、投稿することを定数 Post という名前で設定しています。
2-6行目で、IDとしてデータベースにデータを入れる際に自動的に増加する整数値を設定し保存する機能を設定しています。入力する情報が一つに特定できるような固有な ID を付加し、それが本当に固有であるのかどうかをチェックしてくれる primaryKey という設定をしています。primaryKeyについては後述。
7-9行目で、投稿内容(content)を保存する機能を設定しています。ここでは、制限のない大きな長い文字列を保存できる設定にしています。
10-12行目で、投稿したユーザー名(postedBy)を保存するように設定しています。ここでは255文字までの長さを保存できる設定にしています。
13-15行目で、ユーザーごとのCookieの値を保存するように設定しています。trackingCookie は、後ほどユーザーごとに付与する Cookie に保存する値です。
これについても255 文字までの長さを保存できる設定にしてます。
17行目で、テーブルという定義したデータを保存する領域の名前を Post という名前に固定するように設定しています。
18行目で、 こちらは自動的に createdAt という作成日時と updatedAt という更新日時を自動的に追加してくれる設定です。
primaryKey
PrimaryKey(主キー)は、データベースに情報を登録する際に、その情報を1つに特定する(識別する)ための固有な(一意な)データのことです。情報をこうs句に参照したい場合に設定しておく必要があり、投稿内容の削除機能を実装する際に必要になります。
データベースに保存
データベースに情報を保存する機能を実装します。
1 const Post = require(‘./post’);
2 Post.create({
3 content: content,
4 trackingCookie: null,
5 postedBy: req.user
6 }).then(() => {
7 handleRedirectPosts(req, res);
8 });
これは、sequelize の データベース上にデータを作る方法です。
1行目で、先ほど実装した post モジュールを読み込み、それを定数Postとしています。
2-5行目で、Postの中に、投稿内容(content)をcontent、CookieをtrakinguCookie、投稿したユーザー名(req.user)をpostedByとしています。
6行目で、handleRedirectPosts関数を呼び出しています。これは別で実装している別ページへリダイレクトする関数です。
データベースからデータを呼び出す
先ほど保存したデータを呼び出す機能を実装します。
Post.findAll().then((posts) => {
res.end(pug.renderFile(‘□□’, {
posts: posts
}));
データベース(□□のファイル)からpostsを取得します
データベースからのデータを表示する
先ほど取得したデータ(posts)を表示するようにします。さらに投稿日時を表示するように実装します。
each post in posts
p #{post.content}
p 投稿日時: #{post.createdAt}
1行目で、先ほど取得したデータを1つずつのデータに分割しそれをpostとします。
2行目で、post内のcontentをpタグで表示します。
3行目で、post内の作成日時をpタグで表示します。
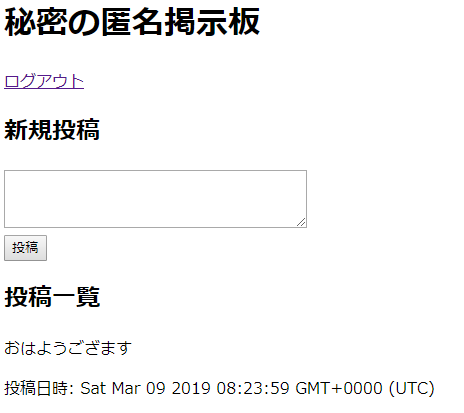
以上のようにプログラムを実行することで、次ののように投稿内容が投稿日時と合わせて表示されるようになります。

尚、データベース内のデータをすべて消去したい場合はデータベースを初期化することが出来ます。
データベースの初期化
sudo su – postgres
psql
drop database ○○;
create database ○○;
上記コマンドで、データベースを削除し、再作成するとことが出来ます(○○にはデータベースの名前が入ります。)
今回は、投稿内容をデータベースに保存するプログラムを実装しました。
これにより、必要に応じて投稿内容の一覧を表示できるようになりました。
次回は、今回のコードの中にも出てきたtrackingcookieを設定していきます。